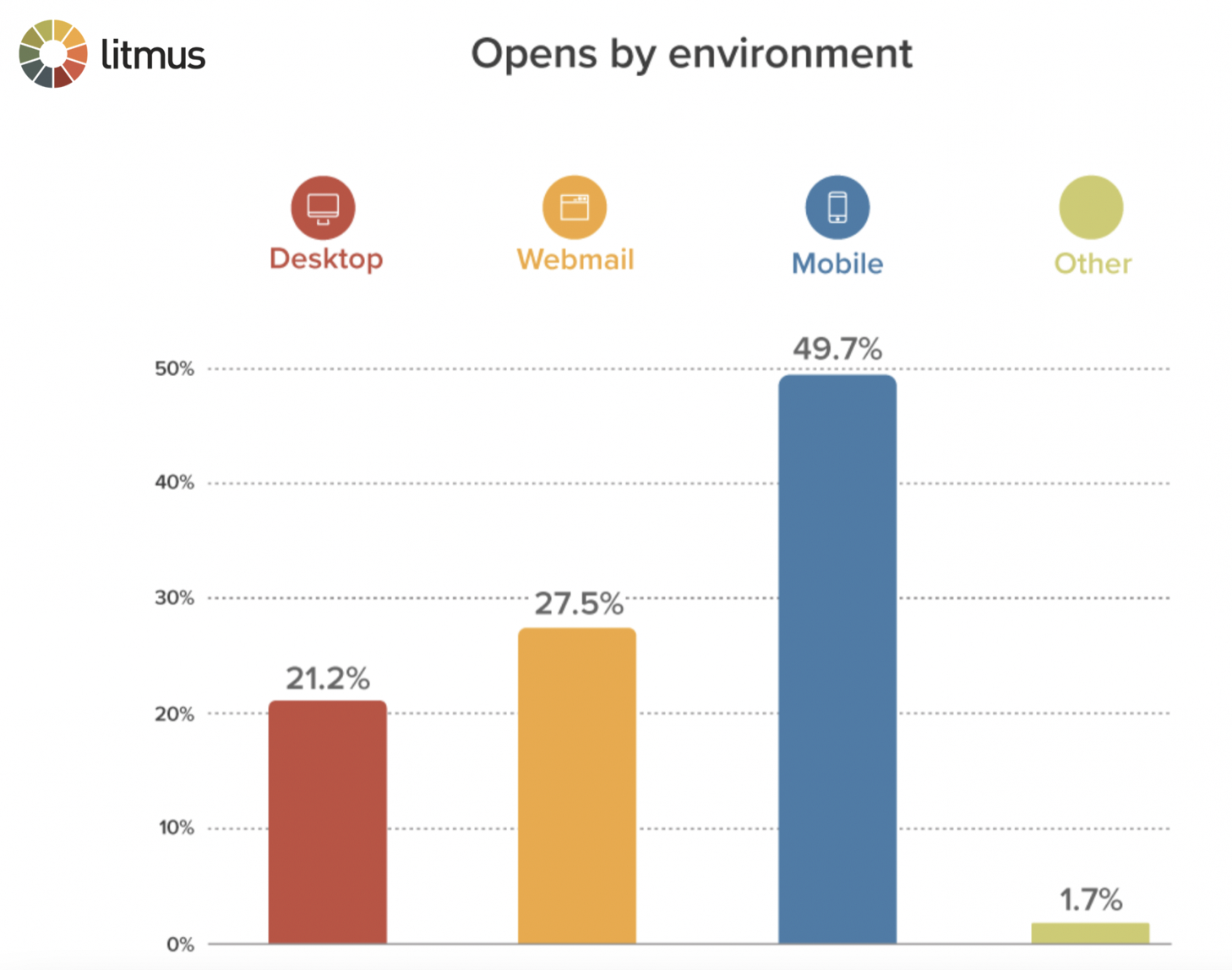
Originally published on June 30, 2016. Last updated July 30, 2021.The rate of email opens on mobile is consistently increasing, with almost half of all emails opened on smart phones in 2021.

As webmail and desktop environments become less popular, it’s important for marketers and designers alike to keep up with best practices for mobile design. Factors like accessibility, image size, quality, and format not only affect how the design renders, but also impact important email marketing metrics like deliverability and conversion rates.If you’re new to optimizing for mobile design, you might be wondering: why do images in emails sometimes look pixelated on smartphones? What's the best size for an image in email? Why does my email show up differently depending on the ESP of the user?Let’s answer each question by running through best practices for mobile email image optimization. Add these tips to your design toolbox for future email campaigns.
Best practices for mobile design
In order to create the best user experience, it’s essential to implement responsive email images for mobile. Smaller screens on mobile call for more accomodating design components, which could be intimidating or confusing at first. But keep in mind that optimizing for mobile should be user focused. Consider your users needs and then bring these best practices into every email you design.
Choose the highest quality photo
High-quality images are one of the most important aspects of image optimization. To ensure your images are showing up correctly in your email, you first need to evaluate their quality.Expert designers use DPI or dots per inch to measure the quality of an image. For guaranteed high-quality images, set your resolution to 72 DPI while also increasing the dimensions of the image. This will give high-DPI displays, which have increased pixel densities and more image data to utilize. This means that setting the DPI to this optimal resolution gives enough space for images to appear crisp.Implementing these changes will prevent blurriness and assure that your images are always looking sharp. When you don’t account for high-DPI displays your image will appear pixelated as it stretches across the screen. This means that you will typically want images to be twice as large for the best image optimization.It’s also important to think about your image’s color values. Avoid CMYK (cyan, magenta, yellow & black (key)) color values since they are solely meant for print and won’t work well on a digital screen. Keep images in RGB (red, green, blue) color values, which allows you to adjust for saturation and vibrancy. This is the best way to create the highest quality image.
Optimize image size
Always consider the dimensions of your images when inputting them into your emails. If images have larger-than-normal dimensions, they may not render well. It’s concerning and makes you question if subscribers will have issues upon opening the email and viewing the images?In short, the file size does play a role when the images are downloaded. The image size impacts the total time it takes for the content of the email to fully render once it's opened. On a mobile device, when the reader might have a slow Internet connection speed, the time lag could be substantial.Avoid this issue by optimizing your image size. We recommend adjusting your content area width to around 600px for the highest quality image. While images will adjust according to the device the email is open on, hit this size to make sure they render correctly on all devices. Leaving the size to chance will lead rendering to chance, especially with so many different file formats as well.
Select the best image format
There are so many file formats, it is often confusing to figure out which one will result in the highest quality images. PNGs, JPEGs and SVGs tend to be the most well-known and widely accepted file formats.While there are pros and cons to each format, you can use the guidelines below to choose the right file type for your needs. Also note, some formats may increase your image size, so use the EZGIF program to compress your image to keep in line with the quality you have adjusted for. So, which image format is best:
- PNG: These are lossless, meaning they won’t falter in quality when you compress the image which allows you to export with transparency. There are PNG-8, 24, and 32 files, so the standard practice here would be to decide on a proper balance of file size and color to suit your email best.
- JPEG: These won’t allow transparency and are quite lossy. Use when your images are loaded with color.
- SVG: These are a vector format which allows you to resize your image to fit your needs without losing the quality of your image.
There is no correct answer as to which format is best, but think about which one would fit your needs. If you are looking for something to easily export with transparency go with PNG format. Or use JPEG when you are using images with tons of color. Utilize the format that will give you the highest quality image.
Make your images accessible
The quality, size and file format of your images are set for success, but you have one last crucial factor to consider: Is your email accessible to everyone?Visually impaired individuals will not be able to decipher image-heavy emails that aren’t intentionally made accessible. It’s important to include accessibility concerns to avoid isolating users with disabilities.The two accessibility components that you shouldn’t go without are Alt text and color contrast.
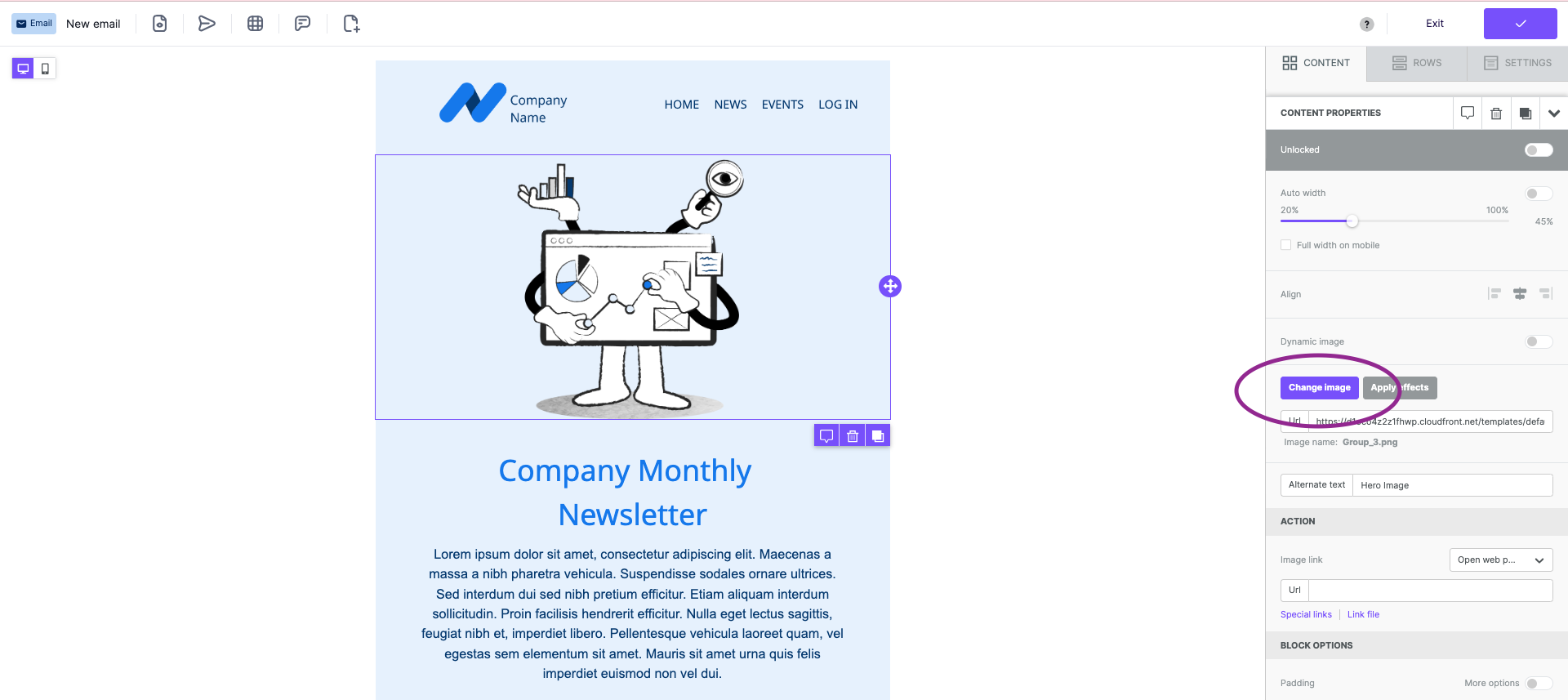
- Alt Text. This Alternative Text attribute is an image description that gives those using screen readers the opportunity to visualize what your picture is portraying. Consider what purpose your image serves inside your email to allow for proper alt text functioning.
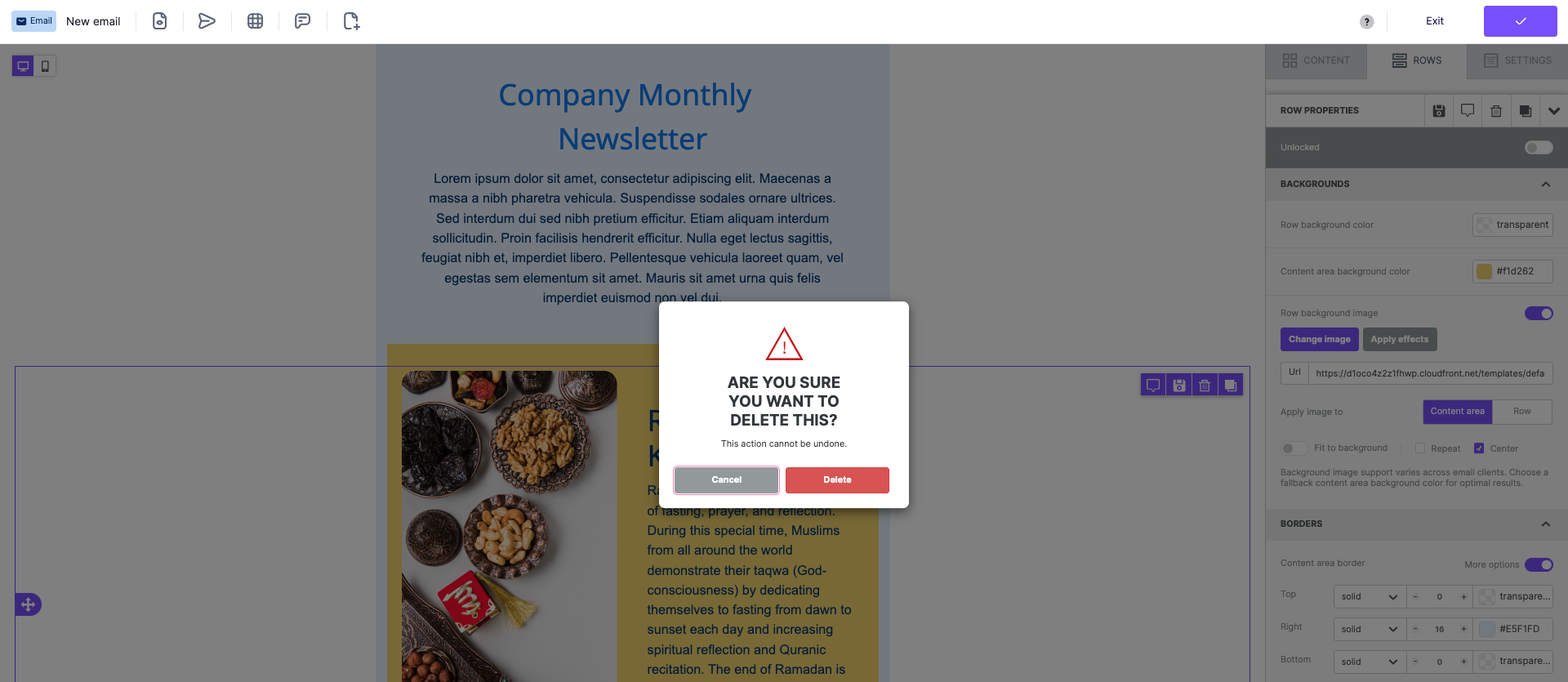
- Color Contrast. Be mindful of your color choices in regards to your images and other email components. Distinguishing between colors is difficult for many, so try to increase the contrast between the email text, image and background. Refer to this color oracle for more on this. Especially think about this when trying to utilize background images, since older emails like Outlook don’t render those. If you choose to use a background image be sure to set a safe fallback color.
Also be mindful of flashing graphics, color patterns or other special effects that may be dangerous to some image-sensitive subscribers. Seizures can be caused by bright, strobing images, so make sure to avoid those at all costs. Be sure to account for these image accessibility factors along with other email design elements including copy spacing, font size and other design elements.
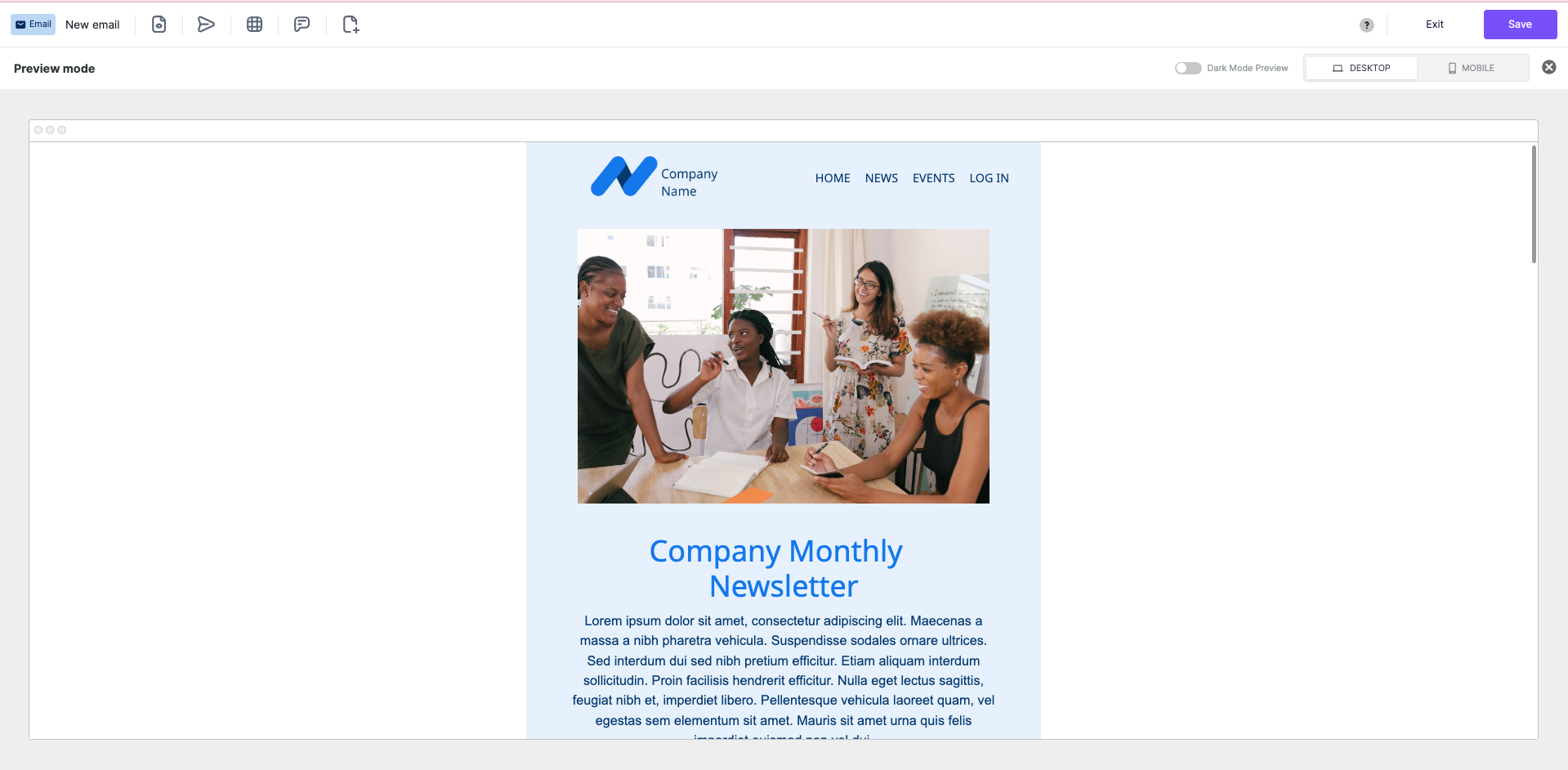
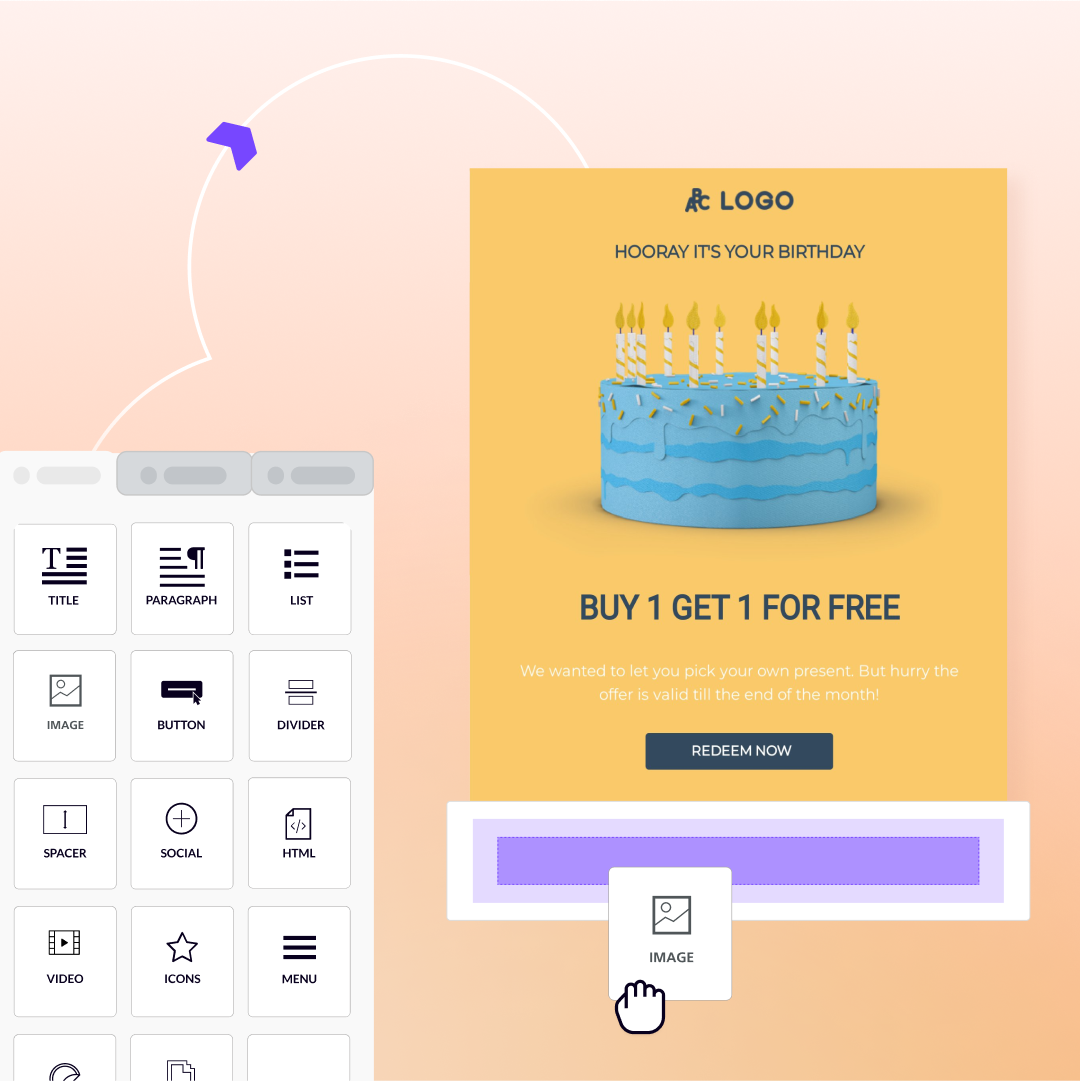
Mobile Design Mode
We’ve gone through all of the best practices for optimizing your mobile design, including:
- Choose the highest quality photo
- Optimize size
- Select the best image format
- Make your images accessible
But the best way to make sure that your emails render correctly every time is to use the right tools. BEE Pro includes a mobile design mode, where you can design for mobile-only communications. Visualize exactly what your design will look like on a mobile device while you are designing.Sign up for a BEE Pro free trial to test this out, and access more templates and features to make designing with these best practices in mind even easier.Save